Many times you would like to develop apps targeting a particular region or country. In that case, using the local language of that area is very user friendly. On first look, it might seem to be a daunting task but infact it is quite simple. Here is an example to explain the necessary steps to use Arabic language font in Android app development. The font used in this case is DroidNaskh-Regular. Same procedure is applicable to other languages including Persian or urdu.
1) Create a new project by going to File-> New Project, and completing all the required steps.
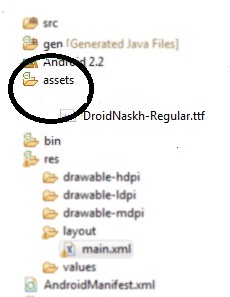
2) Now download your arabic font file (with .ttf extension) from the internet. In our case, it is DroidNaskh-Regular.ttf. Then, place it in the assets folder of your project. In case you are using Eclipse IDE with Android SDK plugin, the assets Folder can easily be accessed in the project directory structure as shown below:
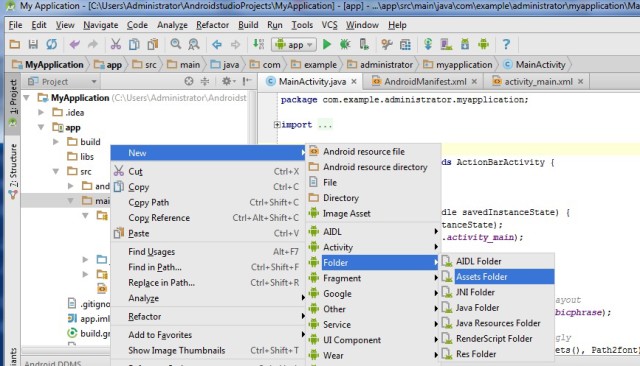
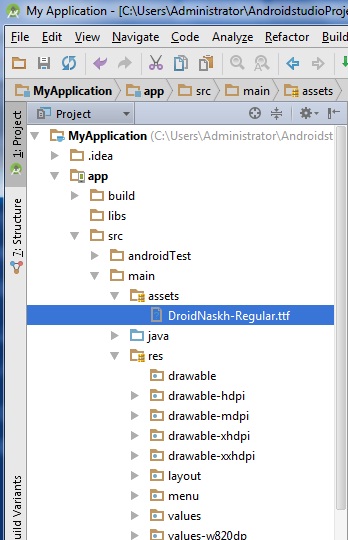
In case you are using Android studio, you have to first manually create assets folder by right clicking at the path src/main/
and then place DroidNaskh-Regular.ttf in it.
3. Now change the MainActivity.java file as follows:
package com.example.administrator.myapplication; import android.graphics.Typeface; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.TextView; public class MainActivity extends ActionBarActivity { public TextView arabictext; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Give path to the Font location String Path2font = "DroidNaskh-Regular.ttf"; // Give label to TextView object defined in layout arabictext = (TextView) findViewById(R.id.arabicphrase); // Load the Font and define typeface accordingly Typeface tf = Typeface.createFromAsset(getAssets(), Path2font); // Apply the font to your TextView object arabictext.setTypeface(tf); arabictext.setText("احب الاطفال"); } }4. Now change the layout activity_main.xml file as:
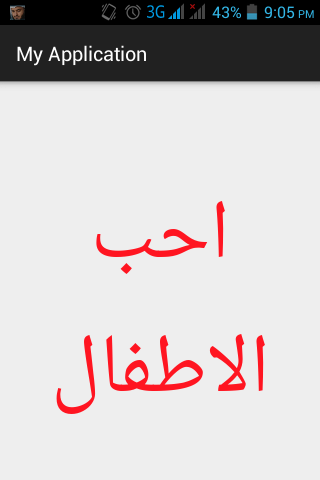
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:id="@+id/arabicphrase" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textSize="70dip" android:gravity="center" android:textColor="#ffff1521" android:layout_marginTop="50dip" android:text="arabic" /> </RelativeLayout>5. Now run the project.